
Destiny 2 UX Proposal
A Navigational & Character Customization UX Proposal for Destiny 2
My Contributions:
Completed 12 Experience Visions to understand if there should be any UX improvements for Destiny 2’s Map Navigational screen & Character Creation screen.
Designed 2 Flow Charts to emphasize how my prototype improvements fit the game flow.
Created 3 Wireframes on Figma to illustrate player UI interaction and its results.
Animated 2 prototypes and 4 UI mockups to align my proposal with the current UI art direction.
Created a risk management plan for each improvement suggested.
Elaborated player journey to create user stories and understand which improvement is necessary.
Length of Project:
Started as an ELVTR course project from Advanced UI & UX for Game Design with Ivy Sang.
Ranged from March to the end of April.
Destiny 2 UI Art Guide
Challenges/Obstacles:
Destiny 2 has been praised for its UI/UX excellence, so it was hard to see what needed improvement.
Into the Light has many planned UX/QoL changes, so many of the previous consumer demands will already be addressed.
Balancing player communities (e.g., D2 fashion vs. D2 raid) and weighing which UX changes are more necessary.
Destiny 2 Map Navigation UX Improvement Work Process:
Experience Goals
Usability
Desirability
Scalability
Success Metrics
Flow Chart
Wireframe
Prototype
Figure 1. Experience Goals & Success Metrics
Figure 2. Destiny 2 Map Selection Flow Chart
Wireframe & Prototype
Outcome:
The current UI map selection screen has limited scalability.
The Final Shape stated that there will be future content, and the sunset content will make a comeback.
The new improvement screen, albeit less feasible, categorizes the planets into bigger sections to fit more content.
Many players have been wanting legacy content, even from Destiny 1, to come back, this adaptation can allow for more space.
Destiny 2 Character Customization Feature Suggestion:
Experience Visions
Usability
Desirability
Scalability
Feasibility
DevOps
Player Journey
Success Metrics
Flow Chart
UI Mockup - Shader Categorization
Prototype
UI Mockup - In-Depth Character Creation & Equipment Toggle
Prototype
Figure 2. Character Customization UI Screen Flow Chart with Suggestion
Figure 1. Experience Visions & Success Metrics
Figure 3. Player Journey
Figuring out a Player's Journey to understand what an average player wants.
Set expectations so the new UI improvements can match them.
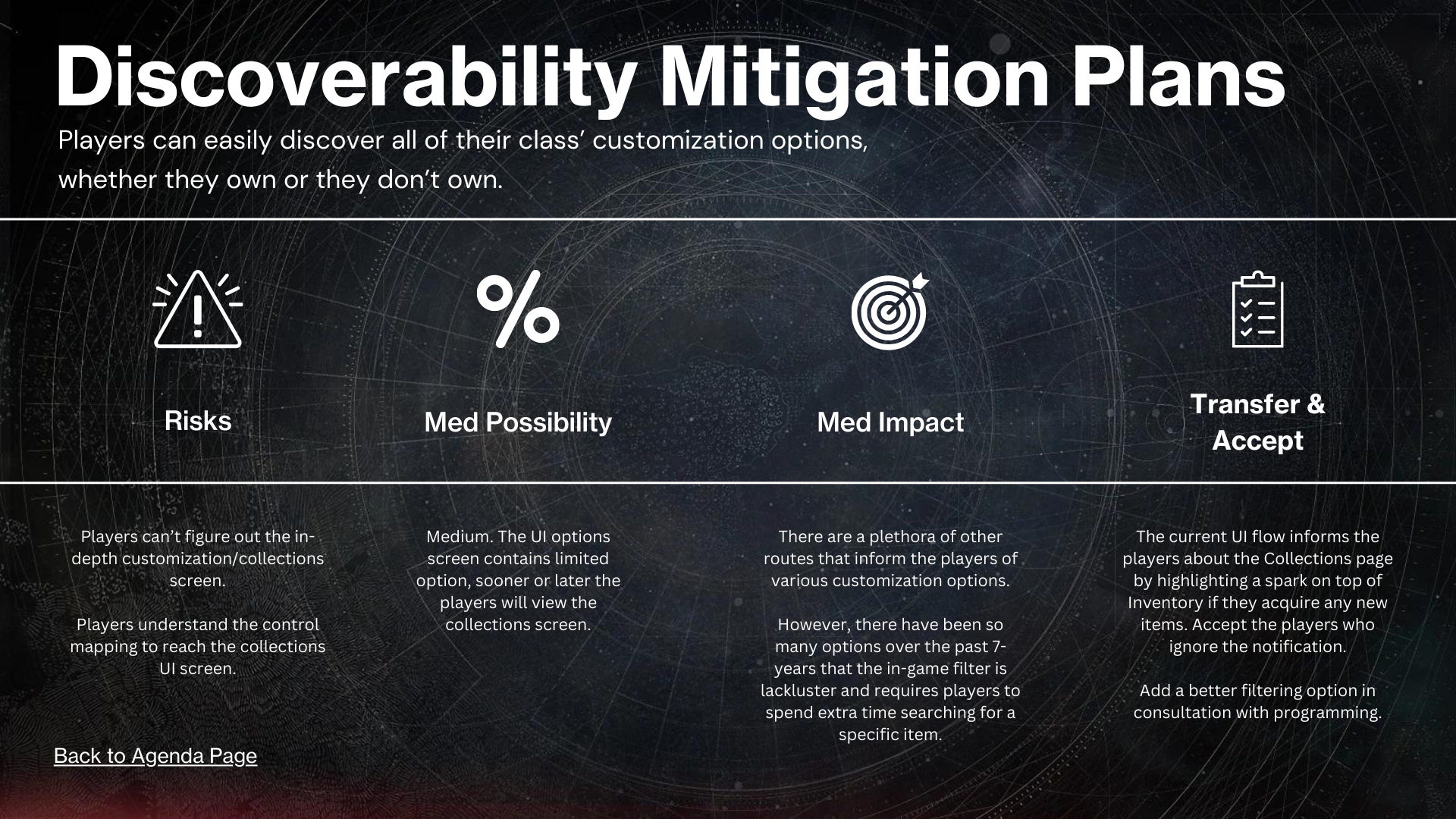
Risk Management Plan






UI Mockup - Color Shader Categorization
Step 1
Step 3
Step 2
Step 4
Prototype Walkthrough
Outcome:
There are hundreds of shaders - each icon does not represent the genuine color that shows up on the armor.
Familiar with UI art/toggle feature.
Clear color grouping.
Easy preview of color shaders on the right.
Overall, this reduces player time in finding their optimized shader.
UI Mockup - In-Depth Character Creation
More options in the initial D2 character creation due to an increased player base
Players can highlight their unique guardian by toggling helmet
Outcome:
Body type variations
More customization options in each category
Utilize familiar UI art
Allows preview of different options on the right in great detail.
Overall, players can be more relatable to their guardians.














